Welcome in Tutorial-7
Hello everyone! Hope so you are all well.In previous Tutorail-6( HTML Forms )we learnt about HTML Forms How can we make simple forms using different Input fields.Before moving into our new tutorail which is about Form Submission I want to tell you my purpose which I told in every lesson.
As you know guys my purpose is to guide you from beginner to expert in Front-end Web development(HTML,CSS and JavaScript).So, keep learning with me, visit on my previous tutorial you will find out all that you need in your Front-end Web development career.
Guys! today's lesson is very simple and interesting as compared to previous lessons
In previous lesson we had only read about some fields in our form,and not discussed about how the form can be submit,which is the only important part of form,the submit button.
Section 1: Part 7
HTML Form Submission
In every forms like contact,comment,survey type,we have seen a button like Submit,Click here,Send, and when we click on that button our task is completed and send to the destination where we want to send it.After we can creating a form, a Submit Button is required for users of our website to click on that button and process data after filling out a form.This submit button is created using the input field as we used in previous lessons of type text,email etc just like that we used the input field of type "Submit"this Submit is a attribute of input field whose value is submit type.The value attribute is used to specify the text that appears within the button.
look into the image you can easily understand!
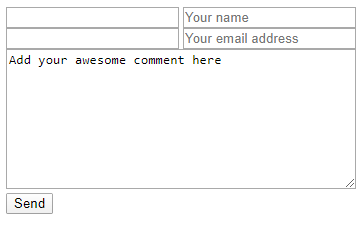
Now we put the above code in our previous HTML Form code
Output:
For today's lesson I think that is enough.
See you in the next Tutorail!









No comments:
Post a Comment